javascript set class attribute
To change HTML attributes we can use setAttribute. If the attribute does not exist it is created first.

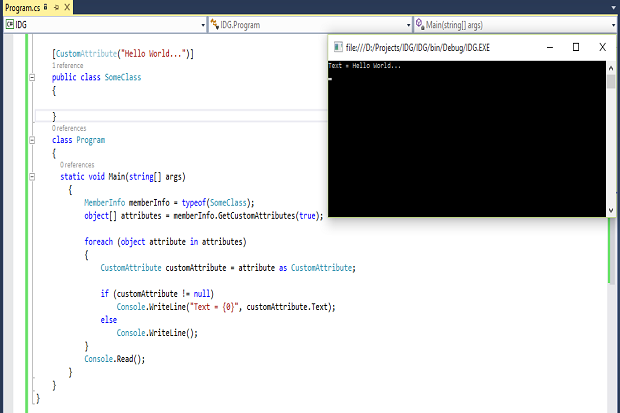
How To Work With Attributes In C Infoworld
Grab the element ie let ele documentquerySelector.

. We can use this property to add a class to an HTML element without replacing its existing class. The illustration of reading a non-standard property is the following. ClassList is iterable ie we can list all the class names with a single loop as we do for an array.
To add multiple classes we have to separate their name with space such as class1 class2. JavaScript set input value by class name Change value attribute example. Then we call setAttribute with class and class1 class2 to set the class attribute of the div to class1 class2.
To use setAttribute to set multiple classes on an element with JavaScript we can call setAttribute with all the class names separated by a space each. Changing Attributes in Javascript. The hasAttributes Method.
The HTML class attribute is used to specify one or more class names for an element. Static members properties and methods are called without instantiating their class and cannot be called through a class instance. The way I typically set the data attribute is with the dataset property and the other way is using the setAttribute method.
The removeAttributeNode method. The getAttribute Method. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
We shouldnt use javascript setAttribute for styling to change or add styles we can access style object. Covering popular subjects like HTML CSS JavaScript Python. The property elementstyle corresponds to the JavaScript style attribute in HTML meaning that the following two statements work in the same way.
Set the class attribute for an element. The setAttributeNode method. Use the getElementById method if only one element is needed to change value.
The static keyword defines a static method or property for a class. It is also possible to read the attributes using elemattributes. The Document getElementsByClassName Method.
JavaScript Learn JavaScript. For removing the attribute- elemremoveAttributename. In the previous tutorial in this series How To Make Changes to the DOM we covered how to create insert replace and remove elements from the Document Object Model DOM with built-in methodsBy increasing your proficiency in manipulating the DOM you are better able to utilize JavaScripts interactive capabilities and modify web elements.
Commonly the class attribute points to a class in a style sheet. Const myElement documentgetElementByIdmy-id. The className property sets the class name of an element.
The class name is case sensitive. Once the element is selected elementstyle. The getAttributeNode method.
You can also iterate over elements. The class attribute can be used on any HTML element. The hasAttribute Method.
Classes are used by CSS and JavaScript to select and access specific elements. The setAttribute method sets a new value to an attribute. The HTML DOM Style Object.
It takes two parameters the class name to replace and the new value to replace it with. However it can also be used by a JavaScript via the HTML DOM to make changes to HTML elements with a specified class. A group of objects that belong to a built-in class Attr along with name and value properties.
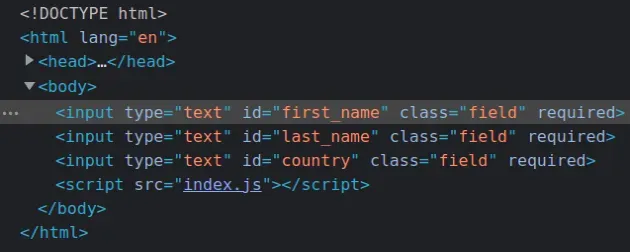
The removeAttribute Method. The class attribute is mostly used to point to a class in a style sheet. Pick an element through the index and set a value on the input element.
This property can be used to return the value of the class attribute of an element. To set the data attribute with the dataset property do the following. There are 2 ways to set the data attribute of an element using Javascript.
Instead we need to use elementstylebackgroundColor yellow. The class attribute specifies one or more classnames for an element. The Element classList Property.
To select the div with querySelector. Different HTML elements can point to the same class name. Static methods are often used to create utility functions for an application whereas static properties are useful for caches fixed-configuration.
The replace method replaces one class name with another. Sets myElements data-attribute attribute to true myElementsetAttributedata-attribute true. The className property sets or returns an elements class attribute.
Time to master the concept of JavaScript Array. The HTML class attribute specifies one or more class names for an element. This attribute can also be used by JavaScript via the HTML DOM to make certain changes to HTML elements with a specified class name.
We shouldnt set style attributes like the below. The class name is case sensitive. Use getElement s ByClassName return a listarray of elements.

Html Class Attribute Geeksforgeeks

How To Create React Elements With Jsx Digitalocean

Add Remove And Toggle Css Class In Javascript Without Jquery

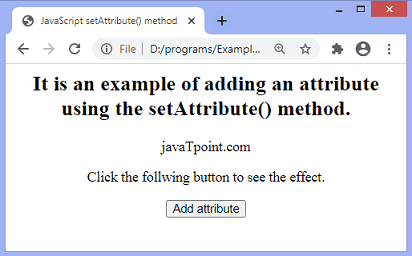
Javascript Setattribute Javatpoint

Change An Element Class Javascript Geeksforgeeks

How To Change The Value Of An Html Element S Attribute In Javascript

Javascript Set Input Value By Class Name Change Value Attribute Example

Change An Element Class Javascript Geeksforgeeks

Html Class Attribute Geeksforgeeks

Getting Width Height Of An Element In Javascript

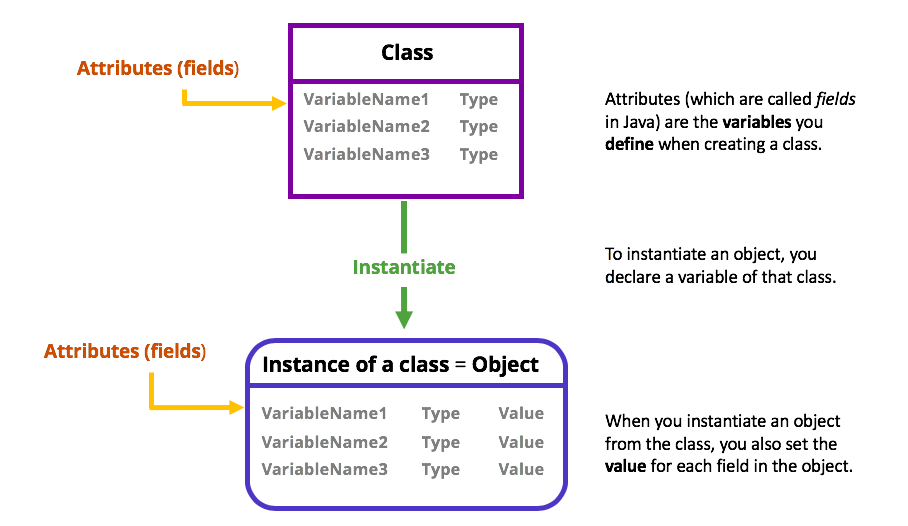
Define Objects And Their Attributes With Classes Learn Programming With Java Openclassrooms

Add Remove And Toggle Css Class In Javascript Without Jquery

How To Get Class Names Of An Html Element As String In Javascript

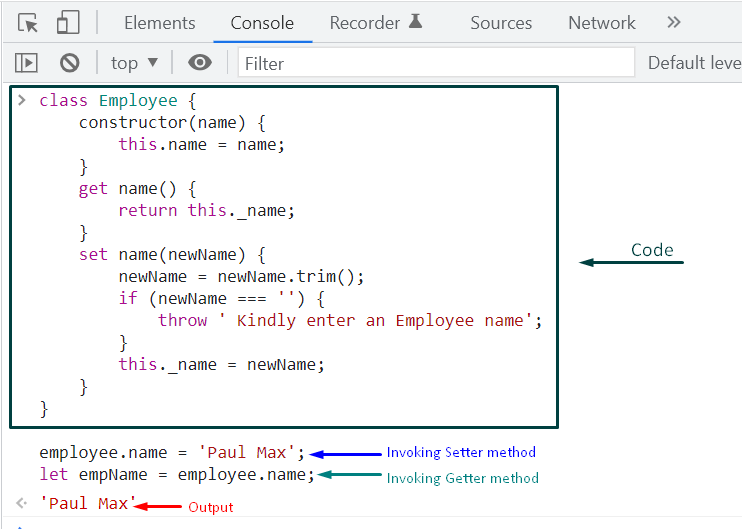
Getters And Setters In Javascript Class

Javascript Setattribute Javatpoint

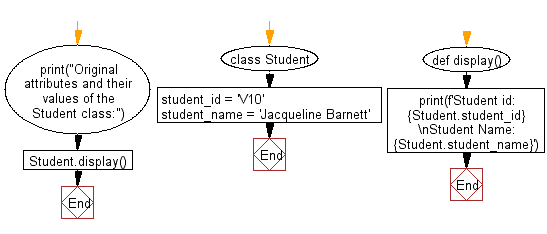
Python Create A Function To Display The Entire Attribute And Their Values In A Given Class W3resource

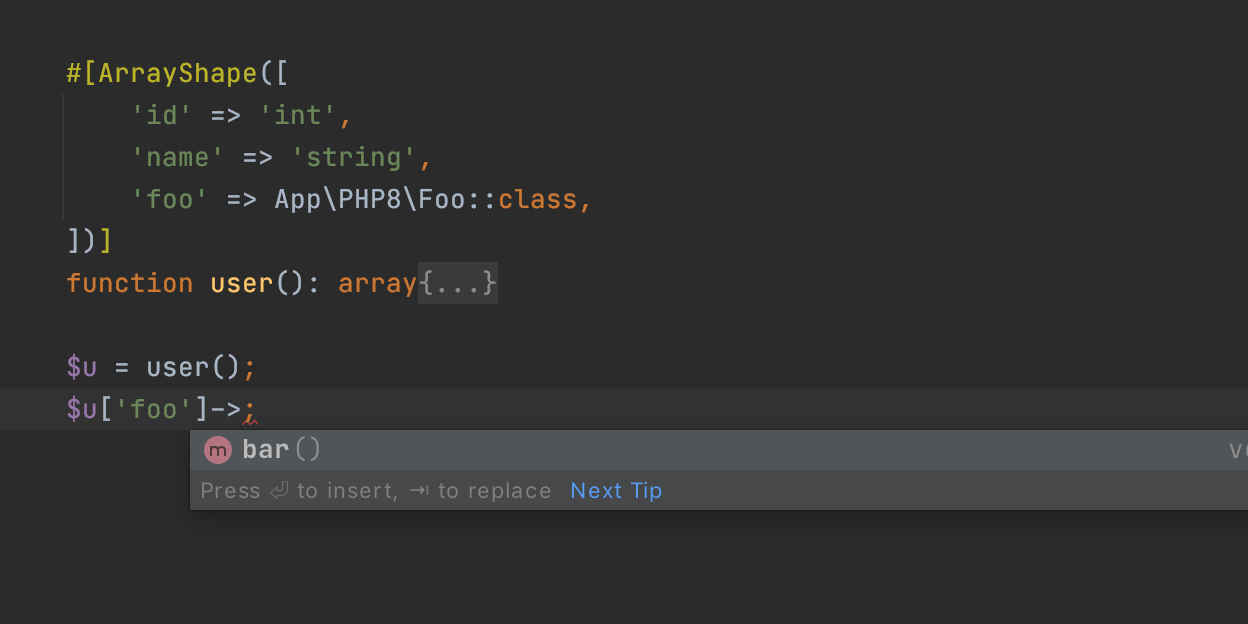
Phpstorm 2020 3 Eap 4 Custom Php 8 Attributes The Phpstorm Blog